Вступ
Без правильних інструментів торгівлі ви не зможете провести ефективний технічний аналіз. Сильна торгова стратегія допоможе вам уникнути типових помилок, покращити управління ризиками та підвищити вашу здатність виявляти можливості та використовувати їх у своїх інтересах.
Для багатьох TradingView є зручною платформою для побудови графіків. Пропонуючи центр інструментів технічного аналізу, потужний веб-додаток HTML5 використовується мільйонами для відстеження рухів на ринках Forex, криптовалют та традиційних фондових ринках.
TradingView має безліч потужних функцій: він дозволяє нам відстежувати активи на численних торгових платформах та публікувати торгові ідеї у своїй соціальній мережі. У цій статті ми зосередимося на його налаштуванні. Ми будемо використовувати Pine Script, власну мову програмування TradingView, яка надає нам детальний контроль за макетами наших графіків.
Давайте розпочнемо!
Що таке Pine Script?
Pine Script – це мова сценаріїв, яку можна використовувати для зміни графіків TradingView. Платформа вже надає вам багато функцій для цього, але Pine Script дозволяє зробити ще один крок вперед. Якщо ви хочете змінити кольори своїх свічок або протестувати нову стратегію на історії, Pine Editor дозволить вам налаштувати графіки в реальному часі на власний розсуд.
Сам код має відмінну документацію, тому обов'язково ознайомтеся з посібником користувача для отримання додаткової інформації. Наша мета в цьому посібнику - обговорити деякі основи та представити індикатори, які можуть стати в нагоді для торгівлі криптовалютою.
Налаштування
Розпочати роботу з Pine Script неймовірно просто. Будь-який код, який ми пишемо, запускається на серверах TradingView, тому ми можемо отримати доступ до редактора і розробити наші скрипти з браузера без додаткового завантаження або налаштування.
У цьому посібнику ми збираємося побудувати графік валютної пари Bitcoin/Binance USD (BTCBUSD). Якщо у вас ще його немає, створіть безкоштовний акаунт (є і професійна підписка, але для цього посібника вона не обов'язкова).
Перейдіть за цим посиланням і ви побачите графік, схожий на наступний:

Ваш, ймовірно, буде оновлений.
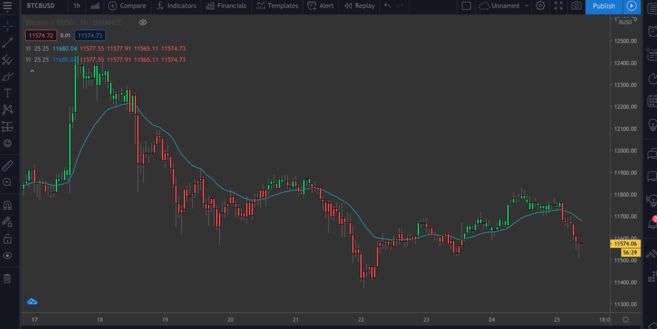
Тут ми хочемо отримати повнофункціональний графік – натисніть на кнопку, щоб отримати доступ до нього. Це дає нам набагато докладніший огляд, інструменти для малювання та опції для побудови ліній тренду, окрім іншого.

Повнофункціональний графік. Ви можете налаштувати таймфрейм, натискаючи над виділеними вкладками.
Ми не будемо обговорювати, як використовувати різні доступні інструменти, але якщо ви серйозно ставитеся до технічного аналізу, ми рекомендуємо вам ознайомитися з ними. У нижньому лівому куті (виділено на зображенні) ви побачите декілька різних вкладок – натисніть Pine Editor.
Pine Editor

У цьому редакторі відбувається магія. Ми скажемо йому, що ми хочемо зробити, а потім натиснемо Додати на графік, щоб побачити наші інструкції вище. Зверніть увагу, що може виникнути плутанина, якщо ми включимо декілька інструкцій одночасно, тому ми видалятимемо їх між прикладами (натискання правою кнопкою миші на графіку > "Remove Indicators").
Як бачите, у нас вже є декілька рядків коду. Натисніть Add to Chart, щоб побачити, що станеться.

Другий графік додається під основним. Новий графік представляє ті самі дані. Наведіть курсор на My Script і натисніть хрестик, щоб видалити його. А тепер давайте заглибимося в код.
study("My Script")Цей перший рядок просто налаштовує нашу інструкцію. Для цього потрібно лише назвати індикатор (в даному випадку "My Script"), але є також деякі додаткові параметри, які ми можемо додати. Один із них - overlay, який вказує TradingView розмістити індикатор на існуючому графіку (а не в новому сегменті). Як ви можете побачити з першого прикладу, за замовчуванням встановлено false. Хоча зараз ми не побачимо його у дії, overlay = true додає індикатор до існуючого графіка.
plot(close)Цей рядок є інструкцією для побудови ціни закриття Bitcoin. plot просто дає нам лінійний графік, але ми також можемо відображати свічки та бари, як ми невдовзі побачимо.
А тепер давайте спробуємо наступне:
//@version=4 study("My Script", overlay=true) plot(open, color=color.purple)Після того, як ви додасте це, ви повинні побачити другий графік (який виглядає так, ніби оригінал зміщений праворуч). Все, що ми зробили, це побудували натомість графік ціни відкриття, і оскільки відкриття поточного дня є закриттям попереднього дня, очевидно, що вони мають ідентичну форму.
Добре! Давайте позбавимося поточних інструкцій (пам'ятайте, ми робимо це, натиснувши правою кнопкою миші та вибравши Remove Indicators). Наведіть курсор на Bitcoin / BUSD та натисніть кнопку Hide, щоб також очистити поточний графік.
Багато трейдерів надають перевагу свічковим графікам, оскільки вони дають нам більше інформації, ніж простий графік, подібний до того, який ми щойно створили. Давайте додамо їх зараз.
//@version=4 study("My Script", overlay=true) plotcandle(open, high, low, close)Це гарний початок, але через відсутність кольорів графік стає незрозумілим. В ідеалі ми повинні мати червоні свічки, коли ціна відкриття більша, ніж ціна закриття для даного таймфрейму, і зелені, якщо ціна закриття перевищує ціну відкриття. Ми додамо рядок над функцією plotcandle():
//@version=4 study("My Script", overlay=true) colors = open >= close ? color.red : color.green plotcandle(open, high, low, close)Код переглядає кожну свічку та перевіряє, чи ціна відкриття більша/рівна ціні закриття. Якщо так, це означає, що ціни впали за період, тому свічка буде пофарбована у червоний колір. В іншому випадку вона забарвиться у зелений колір. Змініть функцію plotcandle() , щоб передати цю колірну схему у:
//@version=4 study("My Script", overlay=true) colors = open >= close ? color.red : color.green plotcandle(open, high, low, close, color=colors)Видаліть поточні індикатори, якщо ви цього ще не зробили, і додайте цей на графік. Тепер у нас має вийти щось схоже на звичайний свічковий графік.

Чудово!
Побудова графіка ковзних середніх (MA)
Ми вивчили деякі основи. Перейдемо до нашого першого кастомізованого індикатора – експоненціальної ковзної середньої або EMA. Це цінний інструмент, оскільки він дозволяє нам відфільтрувати будь-який ринковий шум та згладити ціновий рух.
EMA трохи відрізняється від простої ковзної середньої (SMA) тим, що надає більшої ваги останнім даним. Індикатор зазвичай реагує на раптові рухи і часто використовується для короткострокової гри (наприклад, при денній торгівлі).
Проста ковзна середня (SMA)
З таким самим успіхом ми могли б побудувати SMA, щоб потім порівняти два індикатори. Додайте цей рядок у свій скрипт:
plot(sma(close, 10))Це відображає середнє значення за попередні десять днів. Змініть число у дужках, щоб побачити, як змінюється крива з урахуванням різної довжини.

SMA заснована на попередніх десяти днях.
Експоненційна ковзна середня (EMA)
EMA буде трохи складніша для розуміння, але не турбуйтеся. Давайте спочатку розберемо формулу:
EMA = (Закриття - EMA за попередній день) * множник - EMA за попередній деньОтже, про що це нам говорить? Що ж, для кожного дня ми розраховуємо нову ковзну середню на основі попередньої. Множник – це те, що "зважує" останній період, і розраховується за такою формулою:
Множник = 2 / (Довжина EMA + 1)Як і у випадку з простими ковзними середніми, нам потрібно вказати, якою буде довжина EMA. Синтаксично функція побудови EMA аналогічна функції SMA. Побудуйте її поруч із SMA, щоб ви могли порівняти обидві:
//@version=4 study("My Script", overlay=true) plot(sma(close, 10)) plot(ema(close,10))
Ви можете побачити невелику різницю у двох типах ковзної середньої.
➠ Хочете почати торгувати криптовалютою? Купуйте Bitcoin на Binance!
Вбудовані скрипти
До цього часу ми писали наш код вручну, щоб ви могли його відчути. Але давайте подивимось на щось, що може заощадити нам час, особливо якщо ми пишемо складніші сценарії, і ми не хочемо робити їх з нуля.
У правій правій частині редактора натисніть New. Ви побачите меню з різними технічними індикаторами. Натисніть кнопку Moving Average Exponential, щоб побачити вихідний код індикатора EMA.

Додайте його на графік.
Цей відрізняється від нашого - ви можете помітити функції input(). Це добре з точки зору зручності, оскільки ви можете натиснути на це поле…

... і легко змінити деякі значення у спливаючому вікні, натиснувши значок налаштувань.

Ми додамо пару функцій input() до нашого наступного сценарію, щоб продемонструвати це.
Побудова індикатора Індекс відносної сили (RSI)
Індекс відносної сили (RSI) - інший важливий індикатор у технічному аналізі. Він відомий як індикатор імпульсу, що означає, що він вимірює швидкість, з якою купуються та продаються активи. Індекс RSI, представлений за шкалою від 0 до 100, намагається поінформувати інвесторів про те, чи є активи перекупленими або перепроданими. Як правило, актив може вважатися перепроданим, якщо його значення менше або дорівнює 30, і навпаки, він може бути перекуплений зі значенням більше або рівним 70.
Якщо ви перейдете до пункту New > RSI Strategy, ви зможете переконатися в цьому самі. RSI зазвичай вимірюється за 14-значний період (тобто 14 годин або 14 днів), але ви можете налаштувати цей параметр відповідно до своєї власної стратегії.
Додайте його на графік. Тепер ви повинні побачити декілька стрілок (визначених функцією strategy.entry() у коді). RsiLE вказує на потенційну можливість лонгу активу, оскільки він може бути перепроданий. RsiSE виділяє можливі точки, в яких можна шортити актив, коли він перекуплений. Зверніть увагу, що, як і у випадку з усіма індикаторами, вам не обов'язково покладатися на них як на надійний доказ того, що ціни знижуватимуться/зростатимуть.
Бектестінг
У нас є спосіб протестувати наші кастомізовані індикатори. Хоча минула продуктивність не є гарантією майбутніх результатів, бектестінг наших скриптів може дати нам уявлення про те, наскільки вони ефективні для згнаходження сигналів.
Нижче ми наведемо приклад простого скрипту. Ми збираємося створити просту стратегію, яка відкриває лонг позицію, коли ціна BTC падає нижче 11 000$, і закриває позицію, коли ціна перевищує 11 300$. Потім ми можемо побачити, наскільки прибутковою була ця стратегія історично.
//@version=4 strategy("ToDaMoon", overlay=true) enter = input(11000) exit = input(11300) price = close if (price <= enter) strategy.entry("BuyTheDip", strategy.long, comment="BuyTheDip") if (price >= exit) strategy.close_all(comment="SellTheNews")Тут ми визначили entry та exit як перемінні вхідні дані, що означає, що ми можемо змінити їх на графіку пізніше. Ми також встановлюємо змінну price, яка набуває значення закриття для кожного періоду. Потім ми маємо деяку логіку у вигляді операторів if. Якщо частина в дужках "true", то буде запущений блок з відступом під ним. В іншому випадку його буде пропущено.
Отже, якщо ціна менша або дорівнює бажаному входу, перший вираз оцінюється як "true", і ми відкриваємо лонг позицію. Щойно ціна стане рівною або перевищить бажаний вихід, спрацює другий блок, який закриває всі лонг позиції.
Ми позначимо графік стрілками, які показують, де ми ввійшли/вийшли, тому ми вказали, як позначити ці точки за допомогою параметра comment (у цьому прикладі "BuyTheDip" та "SellTheNews"). Скопіюйте код та додайте його на графік.

Тепер ви можете бачити індикатори на графіку. Можливо, вам доведеться зменшити масштаб.
TradingView автоматично застосовує ваші правила до більш старих даних. Ви також помітите, що він перемикається з Pine Editor на вкладку Strategy Tester. Це дозволяє вам бачити огляд вашого потенційного прибутку, список угод та ефективність кожної окремої угоди.

Позиції, які ми відкрили та закрили.
Зв'язуємо все разом
Настав час написати власний сценарій, використовуючи деякі з уже знайомих нам концепцій. Ми збираємося об'єднати EMA та RSI та використовувати їх значення для фарбування свічок, щоб отримати інформацію, яку ми зможемо легко візуалізувати.
Не слід розглядати цю інформацію як фінансову пораду. Немає об'єктивно правильного способу використання цього індикатора. Як і решту, його слід використовувати з іншими інструментами для розробки власної стратегії.
Тепер попрацюємо над нашим новим сценарієм. Видаліть усі свої індикатори з графіка та приховайте графік Bitcoin/BUSD, щоб у нас було чисте полотно для роботи.
Почнемо з визначення нашого дослідження. Не соромтеся називати його як хочете, тільки не забудьте встановити overlay = true.
study(title="Binance Academy Script", overlay=true)Згадайте нашу формулу EMA. Нам потрібно надати множник із довжиною EMA. Давайте зробимо це через input, для якого потрібно ціле число (тобто без десяткових знаків). Ми також встановимо мінімальне значення (minval) та значення за замовчуванням (defval).
study(title="Binance Academy Script", overlay=true) emaLength = input(title="EMA Length", type=input.integer, defval=25, minval=0)Використовуючи цю нову змінну, ми можемо визначити значення EMA для кожної свічки на нашому графіку:
study(title="Binance Academy Script", overlay=true) emaLength = input(title="EMA Length", type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength)Чудово. Ми надамо довжину RSI аналогічним чином:
study(title="Binance Academy Script", overlay=true) emaLength = input(title="EMA Length", type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title="RSI Length", type=input.integer, defval=25, minval=0)І тепер ми можемо його обчислити:
study(title="Binance Academy Script", overlay=true) emaLength = input(title="EMA Length", type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title="RSI Length", type=input.integer, defval=25, minval=0) rsiVal = rsi(close, rsiLength)На цьому етапі зберемо логіку, яка розфарбовує свічки в залежності від значень EMA і RSI. Візьмемо ситуацію, коли (а) ціна закриття свічки перевищує EMA та (b) коли RSI вище 50.
Чому? Що ж, ви можете вирішити, що ці індикатори можуть використовуватися разом, щоб вказувати вам, коли відкривати лонг або шорт по Bitcoin. Наприклад, ви можете подумати, що виконання обох цих умов означає, що зараз є гарний час для відкриття лонг позиції. Або, навпаки, ви можете використовувати його, щоб повідомити вас, коли не відкривати шорт позицію, навіть якщо інші індикатори говорять про інше.
Отже, наш наступний рядок буде виглядати так:
study(title="Binance Academy Script", overlay=true) emaLength = input(title="EMA Length", type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title="RSI Length", type=input.integer, defval=25, minval=0) rsiVal = rsi(close, rsiLength) colors = close > emaVal and rsiVal > 50 ? color.green : color.redПростіше кажучи, якщо значення EMA перевищує ціну закриття та RSI перевищує 50, ми забарвлюємо свічку у зелений колір. В іншому випадку вона забарвиться у червоний колір.
Далі побудуємо EMA:
study(title="Binance Academy Script", overlay=true) emaLength = input(title="EMA Length", type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title="RSI Length", type=input.integer, defval=25, minval=0) rsiVal = rsi(close, rsiLength) colors = close > emaVal and rsiVal > 50 ? color.green : color.red plot(emaVal, "EMA")Нарешті, намалюємо свічки, обов'язково увімкнувши параметр color
study(title="Binance Academy Script", overlay=true) emaLength = input(title="EMA Length", type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title="RSI Length", type=input.integer, defval=25, minval=0) rsiVal = rsi(close, rsiLength) colors = close > emaVal and rsiVal > 50 ? color.green : color.red plot(emaVal, "EMA") plotcandle(open, high, low, close, color=colors)І скрипт готовий! Додайте його на графік, щоб побачити в дії.

Графік BTC/BUSD з індикатором EMA/RSI.
Заключні думки
У цій статті ми розглянули декілька основних прикладів того, що ви можете робити за допомогою Pine Editor від TradingView. На даний момент ви повинні бути впевнені, що робите прості сценарії для цінових графіків, щоб отримати додаткову інформацію від ваших власних індикаторів.
Тут ми розібрали лише пару індикаторів, але ви можете легко реалізувати складніші, або вибрати вбудовані скрипти з New, або написати їх самостійно.
Бракує натхнення? Наступні статті можуть дати вам деякі ідеї для вашого проєкту: