Pour beaucoup,
TradingView est la plateforme de création de graphiques par excellence. Offrant un ensemble d'outils d'analyse technique, la puissante application web HTML5 est utilisée par des millions de personnes pour suivre les mouvements sur les marchés
Forex,
crypto et les marchés boursiers traditionnels.
TradingView possède de nombreuses fonctionnalités puissantes : il permet de suivre des actifs sur de nombreuses plateformes de trading et de publier des idées de trading au sein de son réseau social. Dans cet article, nous allons nous concentrer sur sa personnalisation. Nous utiliserons Pine Script, le langage de programmation de TradingView, qui nous donne un contrôle granulaire sur la mise en page des graphiques.
C'est parti !
Pine Script est un langage de script qui peut être utilisé pour modifier vos graphiques TradingView. La plateforme vous offre déjà de nombreuses fonctionnalités à cet effet, mais Pine Script vous permet d'aller encore plus loin. Que vous souhaitiez modifier les couleurs de vos
chandeliers ou backtester une nouvelle stratégie, Pin Editor vous permettra de personnaliser vos graphiques en temps réel comme bon vous semble.
Le code lui-même est très bien documenté, alors n'hésitez pas à consulter le
manuel de l'utilisateur pour plus d'informations. Notre objectif dans ce tutoriel est de discuter de certaines des bases et d'introduire des indicateurs qui peuvent s'avérer utiles pour le
trading de cryptomonnaies.
Il est très simple de débuter avec Pine Script. Tout code que nous écrivons est exécuté sur les serveurs de TradingView, ce qui nous permet d'accéder à l'éditeur et de développer nos scripts à partir d'un navigateur, sans qu'aucun téléchargement ou configuration supplémentaire ne soit nécessaire.
Dans ce tutoriel, nous allons représenter la paire de devises Bitcoin/Binance USD (BTCBUSD). Si vous n'en avez pas déjà un, créez un compte gratuit (un abonnement Pro est également disponible, mais il n'est pas nécessaire pour suivre ce guide).
Suivez
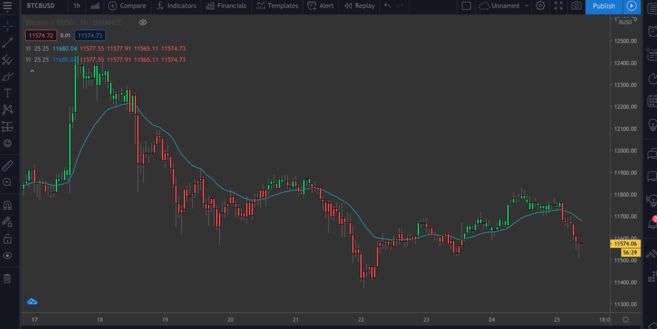
ce lien et vous verrez un diagramme ressemblant à ce qui suit :
La vôtre sera probablement plus à jour.
Ici, nous voulons obtenir le graphique complet. Cliquez sur le bouton pour y accéder. Cela nous donne une vue beaucoup plus détaillée, des outils de dessin et des options pour tracer les tendances, entre autres choses.
Le graphique complet. Vous pouvez ajuster le la périodicité en cliquant sur les vues au-dessus des onglets en surbrillance.
Nous ne discuterons pas de la manière d'utiliser les différents outils disponibles, mais si vous voulez vraiment vous former à l'analyse technique, nous vous conseillons vivement de vous familiariser avec eux. En bas à gauche (dans l'image), vous verrez plusieurs onglets différents. Cliquez sur Pine Editor.
C'est dans cet éditeur que la magie se produit. Nous lui indiquerons ce que nous voulons faire, puis nous cliquerons sur Ajouter au graphique pour voir nos annotations y apparaître. Notez que les choses peuvent devenir désordonnées si nous incluons plusieurs annotations à la fois. Nous les supprimerons donc entre les exemples (cliquez avec le bouton droit dans le tableau > Supprimer les indicateurs).
Vous pouvez voir que quelques lignes de code s'y trouvent déjà. Cliquez sur Ajouter au graphique pour voir ce qui se passe.
Un deuxième graphique est ajouté sous l'original. Le nouveau graphique représente les mêmes données. Passez le curseur de la souris sur My Script et cliquez sur la croix pour le supprimer. Maintenant, plongeons dans le code.
study(« My Script »)
Cette première ligne consiste simplement à configurer notre annotation. Elle ne requiert que le nom que vous voulez donner à l'indicateur (« My Script », dans ce cas), mais il y a aussi quelques paramètres optionnels que nous pouvons ajouter. L'un d'entre eux est overlay, qui indique à TradingView de placer l'indicateur sur le graphique existant (au lieu d'un nouveau segment). Comme vous pouvez le voir dans notre premier exemple, la valeur par défaut est false. Même si nous ne le verrons pas en action maintenant, overlay=true ajoute l'indicateur au graphique existant.
plot(close)
Cette ligne est l'instruction pour tracer le prix de clôture de
Bitcoin.
plot nous donne simplement un diagramme linéaire, mais nous pouvons également afficher des chandeliers et des barres, comme nous le verrons bientôt.
Maintenant, essayons ce qui suit :
//@version=4 study("My Script", overlay=true) plot(open, color=color.purple)
Une fois que vous avez ajouté ceci, vous devriez voir un second graphique (qui ressemble à l'original déplacé vers la droite). Tout ce que nous avons fait, c'est tracer les prix l'ouverture, et puisque l'ouverture du jour en cours est la clôture du jour précédent, il est logique qu'ils aient une forme identique.
OK ! Supprimons les annotations actuelles (n'oubliez pas que nous le faisons en cliquant avec le bouton droit et en cliquant sur Supprimer les indicateurs). Passez la souris sur Bitcoin / BUSD et cliquez sur le bouton Hide pour également effacer le graphique actuel.
Beaucoup de traders préfèrent les graphiques en chandeliers, car ils nous donnent plus d'informations qu'un simple graphique comme celui que nous venons de faire. Ajoutons-les ensuite.
//@version=4 study("My Script", overlay=true) plotcandle(open, high, low, close)
C'est un bon début, mais le manque de couleurs le rend un peu fade. Idéalement, nous devrions avoir des bougies rouges lorsque l'ouverture est supérieure à la clôture pour la période donnée, et des bougies vertes si la fermeture dépasse l'ouverture. Nous allons ajouter une ligne au-dessus de la fonction plotcandle() :
//@version=4 study("My Script", overlay=true) colors = open >= close ? color.red : color.green plotcandle(open, high, low, close)
Cela examine chaque chandelier et vérifie si l'ouverture est supérieure ou égale à la fermeture. Si c'est le cas, cela signifie que les prix ont chuté au cours de la période, de sorte qu'ils colorent le chandelier en rouge. Sinon, il sera coloré en vert. Modifiez la fonction plotcandle() pour transmettre cette combinaison de couleurs dans :
//@version=4 study("My Script", overlay=true) colors = open >= close ? color.red : color.green plotcandle(open, high, low, close, color=colors)
Supprimez les indicateurs actuels si vous ne l'avez pas déjà fait et ajoutez-les au graphique. Maintenant, nous devrions avoir quelque chose qui ressemble à un graphique en chandeliers ordinaire.
Magnifique !
Nous avons acquis certaines des bases. Passons à notre premier indicateur personnalisé, la
moyenne mobile exponentielle, ou EMA. Il s'agit d'un outil précieux, car il nous permet de filtrer les bruits de marché et d'atténuer les mouvements du prix.
L'EMA diffère légèrement de la moyenne mobile simple (SMA), dans la mesure où elle donne plus de poids aux données les plus récentes. Il a tendance à être plus réactif aux mouvements soudains et est souvent utilisé pour des trades à court terme (par exemple, pour le
day trading).
La moyenne mobile simple (SMA)
Nous pourrions tout aussi bien tracer la SMA, juste pour pouvoir comparer les deux après. Ajoutez cette ligne à votre script :
plot(sma(close, 10))
Cela représente la moyenne des dix derniers jours. Modifiez le nombre entre parenthèses pour voir comment la courbe change en tenant compte des différents horizons.
La SMA, basée sur les dix jours précédents.
La moyenne mobile exponentielle (EMA)
L'EMA sera un peu plus difficile à comprendre, mais ne vous inquiétez pas. Commençons par décomposer la formule :
EMA = (Fermeture - EMA du jour précédent) * Multiplicateur - EMA du jour précédent
Alors, qu'est-ce que ça nous dit ? Eh bien, pour chaque jour, nous calculons une nouvelle moyenne mobile basée sur celle du jour précédent. Le multiplicateur est ce qui « pondère » la période la plus récente et est calculé avec la formule suivante :
Multiplicateur = 2 / (Horizon de l'EMA + 1)
Comme pour les moyennes mobiles simples, nous devons préciser l'horizon de l'EMA. Syntaxiquement, la fonction de tracé de l'EMA est similaire à celle de la SMA. Représentez-la aux côtés de la SMA pour pouvoir comparer les deux :
//@version=4 study("My Script", overlay=true) plot(sma(close, 10)) plot(ema(close,10))
Vous pouvez voir une légère différence dans les deux types de MA.
Scripts intégrés
Jusqu'à présent, nous avons écrit notre code manuellement pour que vous puissiez vous faire une idée. Voyons maintenant quelque chose qui peut nous faire gagner du temps, en particulier si nous écrivons des scripts plus complexes, et nous ne voulons pas les rédiger de zéro.
En haut, à droite de votre éditeur, cliquez sur New. Vous obtiendrez un menu déroulant avec toutes sortes d'indicateurs techniques différents. Cliquez sur Moving Average Exponential pour afficher le code source d'un indicateur EMA.
Allez-y et ajoutez ceci au graphique.
Celle-ci est différente de la nôtre. Vous remarquerez les fonctions input(). Elles sont agréables du point de vue de la convivialité puisque vous pouvez cliquer sur cette case...
...et facilement modifier certaines valeurs dans une fenêtre contextuelle en cliquant sur la roue Paramètres.
Nous ajouterons quelques fonctions input() dans notre prochain script pour montrer cela.
Le
Relative Strength Index (RSI) est un autre
indicateur essentiel dans l'analyse technique. Il s'agit d'un
indicateur inertiel, ce qui signifie qu'il mesure le taux auquel les actifs sont achetés et vendus. Présenté sur une échelle de 0 à 100, le score RSI tente d'indiquer aux investisseurs si les actifs sont surachetés ou survendus. En général, un actif peut être considéré comme survendu s'il a un score inférieur ou égal à 30, et il peut être suracheté avec un score supérieur ou égal à 70.
Si vous accédez à New > RSI Strategy, vous pouvez le voir par vous-même. Le RSI est généralement mesuré sur des périodes de 14 (c.-à-d. 14 heures ou 14 jours), mais vous êtes libre d'ajuster ce paramètre en fonction de votre propre stratégie.
Ajoutez ceci au graphique. Vous devriez voir quelques flèches s'afficher maintenant (définies par la fonction strategy.entry() dans le code). RsiLE indique une opportunité potentielle de long l'actif car il peut être survendu. RsiSE indique une opportunité potentielle de shorter l'actif lorsqu'il est suracheté. Notez que, comme pour tout autre indicateur, il ne faut pas vous y fier au point de croire qu'il s'agit d'une preuve infaillible d'une baisse/hausse des prix à venir.
Il nous est possible de tester nos indicateurs personnalisés. Bien que les performances passées ne soient pas garanties des résultats futurs, le fait de tester à nouveau nos scripts peut nous donner une idée de l'efficacité des signaux.
Nous vous donnerons un exemple de script simple ci-dessous. Nous allons créer une stratégie simple qui entre dans une position longue lorsque le prix du BTC est inférieur à 11 000 $ et quitte la position lorsque le prix dépasse 11 300 $. Nous pouvons alors voir à quel point cette stratégie aurait été rentable par le passé.
//@version=4 strategy("ToDaMoon", overlay=true) enter = input(11000) exit = input(11300) price = close if (price <= enter) strategy.entry("BuyTheDip", strategy.long, comment="BuyTheDip") if (price >= exit) strategy.close_all(comment="SellTheNews")
Ici, nous avons défini entry et exit comme variables. Les deux sont des entrées, ce qui signifie que nous pouvons les modifier sur le graphique ultérieurement. Nous avons également configuré la variable price, qui prend la clôture pour chaque période. Ensuite, nous disposons d'une certaine logique sous la forme d'affirmations du type if . Si la partie entre parenthèses est vraie, alors le bloc en retrait situé en dessous sera exécuté. Sinon, il sera ignoré.
Ainsi, si le prix est inférieur ou égal à l'entrée souhaitée, la première expression est considérée comme vraie et nous ouvrirons une position longue. Une fois que le prix est égal ou supérieur à la sortie souhaitée, le second bloc sera déclenché, fermant toutes les positions ouvertes.
Nous allons annoter le graphique avec des flèches qui montrent où nous sommes entrés/sortis, nous avons donc spécifié comment nommer ces points avec le paramètre comment (dans cet exemple, « BuyTheDip » et « SellTheNews »). Copiez le code, et ajoutez-le au graphique.
Vous pouvez désormais voir les indicateurs sur le graphique. Vous devrez peut-être dézoomer.
TradingView applique automatiquement vos règles aux données plus anciennes. Vous remarquerez également qu'il passe de Pine Editor à l'onglet Strategy Tester. Cela vous permet de voir un aperçu de vos gains potentiels, une liste des trades et chacune de leurs performances individuelles.
Les positions desquelles nous sommes entrés et sortis.
Il est temps d'écrire notre propre script en utilisant certains des concepts que nous avons vus jusqu'à présent. Nous allons combiner l'EMA et le RSI et utiliser leurs valeurs pour colorer les chandeliers, afin de facilement visualiser les informations.
Ceci ne doit pas être interprété comme un conseil financier. Il n'existe pas de manière objectivement correcte d'utiliser cet indicateur. Comme tous les autres, il doit être utilisé avec d'autres outils pour élaborer votre propre stratégie.
Voyons maintenant notre nouveau script. Supprimez tous vos indicateurs du graphique, et masquez également le graphique Bitcoin/BUSD, afin de disposer d'une feuille blanche sur laquelle travailler.
Commençons par définir notre study. N'hésitez pas à le nommer comme vous le souhaitez, assurez-vous simplement de définir overlay=true.
study(title="Binance Academy Script", overlay=true)
N'oubliez pas notre formule EMA de plus haut. Nous devons renseigner le multiplicateur ainsi que l'horizon de l'EMA. Faisons-en une entrée qui nécessite un nombre entier (donc, pas de décimales). Nous définirons également un minimum (minval) et une valeur par défaut (defval).
study(title="Binance Academy Script", overlay=true) emaLength = input(title="EMA Length", type=input.integer, defval=25, minval=0)
En utilisant cette nouvelle variable, nous pouvons calculer la valeur de l'EMA pour chaque chandelier de notre graphique :
study(title="Binance Academy Script", overlay=true) emaLength = input(title="EMA Length", type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength)
Super. Passons au RSI. Nous lui donnerons un horizon de la même manière :
study(title="Binance Academy Script", overlay=true) emaLength = input(title="EMA Length", type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title="RSI Length", type=input.integer, defval=25, minval=0)
Et maintenant, nous pouvons le calculer :
study(title="Binance Academy Script", overlay=true) emaLength = input(title="EMA Length", type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title="RSI Length", type=input.integer, defval=25, minval=0) rsiVal = rsi(close, rsiLength)
À ce stade, nous allons créer la logique qui colore les chandeliers en fonction des valeurs EMA et RSI. Prenons une situation où (a) le prix le plus proche du chandelier dépasse l'EMA et (b) où le RSI est supérieur à 50.
Pourquoi ? Eh bien, vous pouvez décider que ces indicateurs peuvent être utilisés conjointement pour vous indiquer quand acheter ou shorter le Bitcoin. Par exemple, vous pouvez penser que satisfaire ces deux conditions signifie qu'il est temps d'entrer dans une position longue. Ou inversement, vous pouvez l'utiliser pour vous informer lorsqu'il ne faut pas vendre à découvert, même si d'autres indicateurs indiquent le contraire.
Ainsi, notre prochaine ligne ressemblera à ceci :
study(title="Binance Academy Script", overlay=true) emaLength = input(title="EMA Length", type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title="RSI Length", type=input.integer, defval=25, minval=0) rsiVal = rsi(close, rsiLength) colors = close > emaVal and rsiVal > 50 ? color.green : color.red
Si nous traduisons ceci en anglais uni, nous disons simplement que si la valeur EMA dépasse le prix de clôture et que le score RSI dépasse 50, nous colorerons le chandelier en vert. Sinon, il sera rouge.
Ensuite, tracez l'EMA :
study(title="Binance Academy Script", overlay=true) emaLength = input(title="EMA Length", type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title="RSI Length", type=input.integer, defval=25, minval=0) rsiVal = rsi(close, rsiLength) colors = close > emaVal and rsiVal > 50 ? color.green : color.red plot(emaVal, "EMA")
Enfin, tracez les chandeliers en veillant à inclure le paramètre color :
study(title="Binance Academy Script", overlay=true) emaLength = input(title="EMA Length", type=input.integer, defval=25, minval=0) emaVal = ema(close, emaLength) rsiLength = input(title="RSI Length", type=input.integer, defval=25, minval=0) rsiVal = rsi(close, rsiLength) colors = close > emaVal and rsiVal > 50 ? color.green : color.red plot(emaVal, "EMA") plotcandle(open, high, low, close, color=colors)
Et voici le script terminé ! Ajoutez-le au graphique pour le voir en action.
Un graphique BTC/BUSD avec l'indicateur EMA/RSI.
Dans cet article, nous avons examiné quelques exemples de base de ce que vous pouvez faire avec Pine Editor de TradingView. À l'heure actuelle, vous devez être capable de faire des annotations simples aux graphiques tarifaires pour obtenir des informations supplémentaires à partir de vos propres indicateurs.
Nous n'avons couvert que de quelques indicateurs ici, mais il est facile d'en créer d'autres, soit en sélectionnant les scripts intégrés dans New, soit en les écrivant vous-même.
En manque d'inspiration ? Les articles suivants pourraient vous donner des idées pour votre prochain projet :